Conteudo
- 1 Introdução
- 2 O que são formulários HTML?
- 3 Validação de formulário
- 4 Estrutura do Formulário HTML
- 4.1 1. Definição do Formulário
- 4.2 2. Fieldset e Legenda
- 4.3 3. Campos do tipo texto
- 4.4 4. Seleção de Estado (UF): Campo do tipo select com uma lista de estados brasileiros.
- 4.5 5. Telefone: Campo do tipo tel para números de telefone <input type="tel">.
- 4.6 6. Campos de Senha: Campos do tipo senha(password) para digitar senha e confirmação de senha <input type="password"> .
- 4.7 7. Seleção de Sexo: Botões do tipo opção (radio) para selecionar gênero <input type="radio">.
- 4.8 8. Seleção de Interesses: Campo do tipo caixa de marcação (checkbox) para selecionar múltiplos interesses <input type="checkbox">.
- 4.9 9. Campo Fale de você: Campo de area de texto (textarea) para informações adicionais.
- 4.10 10. Campo Foto: Campo do tipo (upload) para upload de arquivo de foto.
- 4.11 11. Campo Perfil do LinkedIn: Campo do tipo (URL) para um perfil do LinkedIn.
- 4.12 12. Botões de Ação:
- 4.13 13. Modal de Confirmação
- 5 Validação do Formulário com JavaScript
Introdução
Melhorar experiência do usuário e a qualidade dos dados com a validação de formulários em JavaScript, esse é um ponto cruciar para um site de qualidade. Este é um artigo introdutório sobre Validação de Formulários com JavaScript o Guia Básico. Veremos os requisitos básicos para construir e validar formulários HTML. Este artigo assume que você não sabe nada sobre formulários HTML do lado do cliente utilizando JavaScript. Nosso objetivo é verificar se os campos obrigatórios foram preenchidos corretamente, garantindo a integridade dos dados inseridos. Caso algum erro seja detectado, uma modal será exibida para alertar o usuário.
O que são formulários HTML?
Formulários HTML são um dos principais pontos de interação entre um usuário e um website ou aplicativo. Eles permitem que os usuários enviem dados para o website. Na maior parte do tempo, os dados são enviados para o servidor da web, mas a página da web também pode interceptá-los para usá-los por conta própria.
Um formulário HTML é composto por um ou mais widgets. Esses widgets podem ser campos de texto (linha única ou de várias linhas), caixas de seleção, botões, checkboxes ou radio buttons. Na maioria das vezes, esses elementos são emparelhados com uma legenda que descreve o seu objetivo.
Validação de formulário
A validação de formulário é um aspecto essencial do desenvolvimento web, garantindo que os dados inseridos pelos usuários sejam corretos antes de serem enviados ao servidor. Isso evita erros, melhora a experiência do usuário e reduz a necessidade de correções posteriores.
Veja nosso Tutorial Passo a Passo: Estrutura Básica do HTML, para os primeiros passos sobre HTML
Estrutura do Formulário HTML
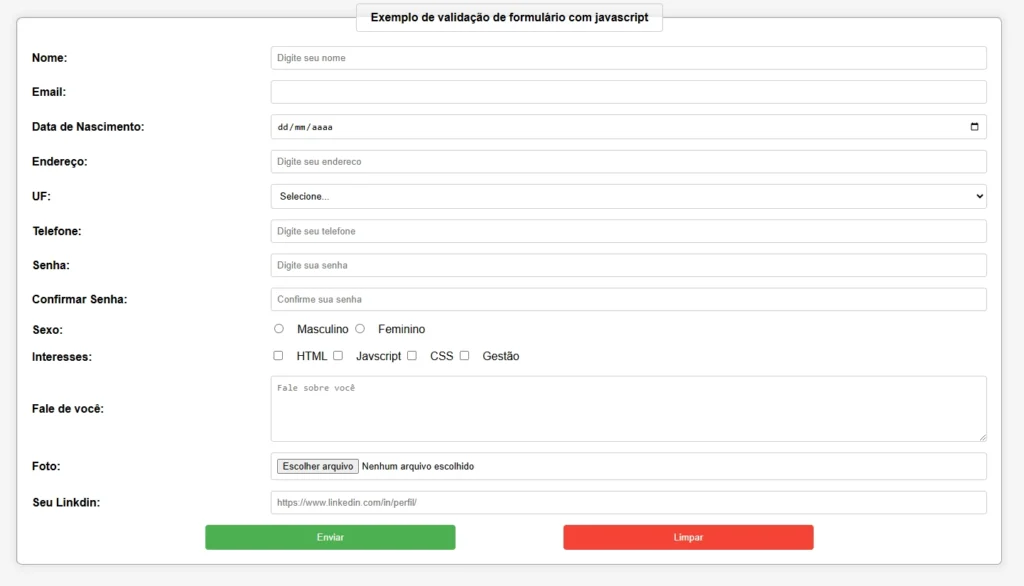
O formulário que iremos desenvolver contém diversos tipos de campos, como entrada de texto, seleção de opções, senhas e upload de arquivos. Utilizaremos JavaScript para validar cada um desses elementos, impedindo o envio de informações incorretas ou incompletas.
Ao longo deste tutorial, detalharemos a estrutura do código, explicando o funcionamento de cada trecho e como ele contribui para uma validação eficiente e dinâmica.
1. Definição do Formulário
<form onsubmit="return validaForm(this);">O formulário chama a função javascript validaForm() ao ser enviado, impedindo o envio caso os dados não estejam corretos.
2. Fieldset e Legenda
<fieldset>
<legend>Exemplo de validação de formulário com javascript</legend>O fieldset agrupa os campos, enquanto o legend fornece um título.
3. Campos do tipo texto
Cada campo de entrada tem um rótulo (label) associado a um input correspondente.
- Nome: Campo de texto para o nome do usuário (
input type="text").
<label for="nome">Nome:</label>
<input name="nome" type="text" size="40" placeholder="Digite seu nome">- Email: Campo do tipo email, para inserir um endereço de e-mail válido. (
input type="email")
<label for="email">Email:</label>
<input name="email" type="email" size="40" placeholder="Digite seu email">- Data de Nascimento: campo do tipo date para a data de nascimento. (
input type="date")
<label for="data_nascimento">Data de Nascimento:</label>
<input type="date" name="data_nascimento" placeholder="Digite a data de Nascimento">- Endereço: Campo do tipo texto para entrada do endereço completo.
<label for="endereco">Endereço:</label>
<input name="endereco" type="text" size="40" placeholder="Digite seu endereco">4. Seleção de Estado (UF): Campo do tipo select com uma lista de estados brasileiros.
<label for="uf">UF:</label>
<select name="uf">
<option value="" disabled selected>Selecione um estado...</option>
<option value="AC">Acre</option>
<option value="AL">Alagoas</option>
<option value="AP">Amapá</option>
<option value="AM">Amazonas</option>
<option value="BA">Bahia</option>
<option value="CE">Ceará</option>
<option value="DF">Distrito Federal</option>
<option value="ES">Espírito Santo</option>
<option value="GO">Goiás</option>
<option value="MA">Maranhão</option>
<option value="MT">Mato Grosso</option>
<option value="MS">Mato Grosso do Sul</option>
<option value="MG">Minas Gerais</option>
<option value="PA">Pará</option>
<option value="PB">Paraíba</option>
<option value="PR">Paraná</option>
<option value="PE">Pernambuco</option>
<option value="PI">Piauí</option>
<option value="RJ">Rio de Janeiro</option>
<option value="RN">Rio Grande do Norte</option>
<option value="RS">Rio Grande do Sul</option>
<option value="RO">Rondônia</option>
<option value="RR">Roraima</option>
<option value="SC">Santa Catarina</option>
<option value="SP">São Paulo</option>
<option value="SE">Sergipe</option>
<option value="TO">Tocantins</option>
</select>5. Telefone: Campo do tipo tel para números de telefone <input type="tel">.
<label for="tel">Telefone:</label>
<input type="tel" name="tel" placeholder="Digite seu telefone">6. Campos de Senha: Campos do tipo senha(password) para digitar senha e confirmação de senha <input type="password"> .
<label for="senha">Senha:</label>
<input type="password" name="senha" placeholder="Digite sua senha">
<label for="conf_senha">Confirmar Senha:</label>
<input type="password" name="conf_senha" placeholder="Confirme sua senha">7. Seleção de Sexo: Botões do tipo opção (radio) para selecionar gênero <input type="radio">.
<label for="sexo">Sexo:</label>
<input type="radio" name="sexo" value="masc"> Masculino
<input type="radio" name="sexo" value="fem"> Feminino8. Seleção de Interesses: Campo do tipo caixa de marcação (checkbox) para selecionar múltiplos interesses <input type="checkbox">.
<label for="interesses">Assuntos de Interesses:</label>
<input type="checkbox" name="interesses" value="html"> HTML
<input type="checkbox" name="interesses" value="javascript"> Javascript
<input type="checkbox" name="interesses" value="css"> CSS
<input type="checkbox" name="interesses" value="gestao"> Gestão9. Campo Fale de você: Campo de area de texto (textarea) para informações adicionais.
<label for="mensagem">Fale de você:</label>
<textarea name="mensagem" cols="30" rows="5" placeholder="Fale sobre você"></textarea>10. Campo Foto: Campo do tipo (upload) para upload de arquivo de foto.
<label for="foto">Foto:</label>
<input type="file" name="foto" accept="image/*">11. Campo Perfil do LinkedIn: Campo do tipo (URL) para um perfil do LinkedIn.
<label for="site">Seu LinkedIn:</label>
<input type="url" name="site" placeholder="https://www.linkedin.com/in/perfil/">12. Botões de Ação:
- Botão para enviar o formulário –
<input type="submit"> - Botão para limpar o formulário –
<input type="reset">
<input type="submit" value="Enviar">
<input type="reset" value="Limpar">13. Modal de Confirmação
O modal é um componente de sobreposição usado para exibir mensagens ao usuário. Ele é inicialmente oculto (display: none) e pode ser ativado dinamicamente pelo JavaScript.
Modal que irá carregar a mensagem de validação.
<div id="modal-overlay" class="modal-overlay" style="display: none;">
<div id="modal" class="modal">
<p id="modal-content" class="modal-content"></p>
<button id="close-button" class="close-button">Fechar</button>
</div>
</div>Para complementar, segue abaixo a implementação da função validaForm() no JavaScript para validar e fornecer feedback ao usuário de maneira eficaz.
Validação do Formulário com JavaScript
A validação de formulário é um aspecto crucial do desenvolvimento web que garante a integridade dos dados enviados por usuários. Antes de processar as informações do formulário no servidor, é fundamental verificar se os dados foram inseridos corretamente e atendem aos requisitos específicos da aplicação. A validação com JavaScript permite realizar essa verificação no lado do cliente, proporcionando uma experiência mais interativa e amigável para o usuário.
Análise Detalhada do Código
Função IsNum(v)
function IsNum(v) {
var ValidChars = "0123456789";
var IsNumber = true;
var Char;
for (i = 0; i < v.length && IsNumber == true; i++) {
Char = v.charAt(i);
if (ValidChars.indexOf(Char) == -1) {
IsNumber = false;
}
}
return IsNumber;
}- Objetivo: Verificar se uma string
vcontém apenas caracteres numéricos. - Funcionamento:
- Define uma string
ValidCharscom os dígitos numéricos. - Inicializa uma variável booleana
IsNumbercomotrue. - Itera sobre cada caractere da string
v. - Se um caractere não for encontrado em
ValidChars,IsNumberé definido comofalse. - Retorna
IsNumber, indicando se a string é um número ou não.
- Define uma string
Função validaForm(form)
function validaForm(form) {
// Validação do campo nome
if (form.nome.value == "") {
showModal("Por favor, preencha o campo de nome.");
form.nome.focus();
return false;
}
// Validação do campo email
var filtro_mail = /^.+@.+\..{2,3}$/;
if (!filtro_mail.test(form.email.value) || form.email.value == "") {
showModal("Por favor, insira um endereço de e-mail válido.");
form.email.focus();
return false;
}
// Validação do campo data de nascimento
var data_nascimento_regex = /^\d{2}\/\d{2}\/\d{4}$/;
if (form.data_nascimento.value == "" || !data_nascimento_regex.test(form.data_nascimento.value)) {
showModal("Por favor, insira a data de nascimento no formato DD/MM/AAAA.");
form.data_nascimento.focus();
return false;
}
// Validação do campo endereço
if (form.endereco.value == "" || form.endereco.value.length < 8) {
showModal("Por favor, insira um endereço completo.");
form.endereco.focus();
return false;
}
// Validação do campo estado (UF)
if (form.uf.value == "") {
showModal("Por favor, selecione um estado.");
form.uf.focus();
return false;
}
// Validação do campo telefone
if (form.tel.value == "") {
showModal("Por favor, insira um número de telefone.");
form.tel.focus();
return false;
} else {
if (!IsNum(form.tel.value)) {
showModal("O campo de telefone só aceita números.");
form.tel.focus();
return false;
}
}
// Validação do campo senha
if (form.senha.value == "" || form.senha.value.length < 6) {
showModal("A senha deve ter pelo menos 6 caracteres.");
form.senha.focus();
return false;
}
// Validação do campo confirmação de senha
if (form.conf_senha.value == "") {
showModal("Por favor, confirme sua senha.");
form.conf_senha.focus();
return false;
}
if (form.senha.value != form.conf_senha.value) {
showModal("A confirmação da senha não corresponde à senha.");
form.conf_senha.focus();
return false;
}
// Validação do campo sexo
if (form.sexo[0].checked == false && form.sexo[1].checked == false) {
showModal("Por favor, selecione o sexo.");
return false;
}
// Validação do campo interesses
if (!Array.from(form.interesses).some((checkbox) => checkbox.checked)) {
showModal("Por favor, selecione pelo menos um interesse.");
return false;
}
// Validação do campo mensagem
if (form.mensagem.value == "") {
showModal("Por favor, insira uma mensagem.");
return false;
} else if (form.mensagem.value.length < 20) {
showModal("A mensagem deve ter pelo menos 20 caracteres.");
return false;
}
// Validação do campo foto
if (form.foto.value == "") {
showModal("Por favor, insira um arquivo.");
return false;
}
const allowedExtensions = /(\.jpg|\.jpeg|\.png|\.gif)$/i;
if (!allowedExtensions.exec(form.foto.value)) {
showModal("Por favor, insira apenas arquivos de imagem (JPG, JPEG, PNG ou GIF).");
form.foto.value = '';
return false;
}
return true;
}- Objetivo: Validar os dados de um formulário HTML.
- Funcionamento:
- Verifica cada campo do formulário individualmente.
- Se um campo for inválido, exibe uma mensagem de erro usando
showModale impede o envio do formulário (return false). - Se todos os campos forem válidos, permite o envio do formulário (
return true).
Função showModal(message)
function showModal(message) {
var overlay = document.getElementById("modal-overlay");
var modalContent = document.getElementById("modal-content");
var closeButton = document.getElementById("close-button");
modalContent.innerText = message;
overlay.style.display = "block";
closeButton.onclick = function () {
overlay.style.display = "none";
};
}- Objetivo: Exibir um modal com a mensagem de erro.
- Funcionamento:
- Obtém os elementos HTML do modal.
- Define a mensagem de erro no conteúdo do modal.
- Exibe o modal.
- Define a função para fechar o modal ao clicar no botão de fechar.

Conclusão
A Validação de Formulários com JavaScript é uma técnica essencial para garantir a qualidade dos dados e a usabilidade de aplicações web. O código apresentado demonstra uma implementação básica, mas eficaz, que pode ser adapt