Conteudo
Este tutorial detalha o processo de criação de um site responsivo utilizando a versão mais recente do framework Bootstrap 5. Abordaremos os elementos fundamentais do código, suas funcionalidades e a estrutura ideal para um projeto web moderno e adaptável.
O que é o Bootstrap 5?
Bootstrap 5 é um framework front-end de código aberto, extremamente popular, utilizado para desenvolver sites e aplicações web que são, ao mesmo tempo, responsivos e modernos. Ele oferece um vasto conjunto de ferramentas baseadas em HTML, CSS e JavaScript, permitindo que desenvolvedores criem layouts complexos e elegantes de forma rápida, sem a necessidade de escrever todo o código do zero.
Principais Recursos do Bootstrap 5:
- Responsividade Integrada: Adota a abordagem mobile-first, utilizando um sistema de grid flexível e poderoso que adapta o layout do site a qualquer tamanho de tela, de celulares a desktops.
- Componentes Reutilizáveis: Disponibiliza uma biblioteca completa de componentes prontos para uso, como botões, barras de navegação, modais, carrosséis, alertas, formulários e muito mais.
- Utilities API: Oferece centenas de classes utilitárias que permitem aplicar estilos como margens, preenchimentos, cores e flexbox diretamente no HTML, acelerando o desenvolvimento.
- Customização Avançada: Permite personalizar temas, cores, espaçamentos e outros aspectos visuais com facilidade, especialmente ao utilizar Sass (Syntactically Awesome Style Sheets).
- Sem Dependência de jQuery: Uma das maiores mudanças da versão 5 foi a remoção da dependência de jQuery, tornando o framework mais leve, rápido e alinhado com as práticas modernas de JavaScript.
- Suporte à Acessibilidade: Foi projetado com as diretrizes de acessibilidade (WCAG) em mente, ajudando a criar experiências inclusivas para todos os usuários.
Como Usar o Bootstrap 5
Para começar a usar o Bootstrap, você precisa incluí-lo em seu projeto.
Incluir Bootstrap no Projeto
Existem duas formas principais de usar o Bootstrap:
- Via CDN (Content Delivery Network): Esta é a forma mais rápida de começar. Basta incluir os links para os arquivos CSS e JavaScript diretamente no seu arquivo HTML. É ideal para prototipagem e projetos simples.
- Instalação Local: Baixe os arquivos do site oficial ou instale-o usando um gerenciador de pacotes como npm (
npm install bootstrap). Esta abordagem é recomendada para projetos maiores, pois permite maior controle e customização.
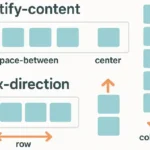
Configurar o Sistema de Grid
O coração da responsividade no Bootstrap é seu sistema de grid de 12 colunas. A estrutura é construída com três componentes principais:
.containerou.container-fluid: Ocontainerdefine uma largura máxima e centraliza o conteúdo, enquanto ocontainer-fluidocupa toda a largura da tela..row: Atua como um invólucro para as colunas..col-*: Define as colunas. O*é substituído pelo breakpoint (ex:sm,md,lg) e pelo número de colunas que o elemento ocupará (de 1 a 12).
Exemplo:
<div class="container">
<div class="row">
<div class="col-md-6">Coluna 1</div>
<div class="col-md-6">Coluna 2</div>
</div>
</div>Adicionar Componentes
Utilize componentes prontos como botões, menus e cards. Exemplo de botão:
<button class="btn btn-primary">Clique aqui</button>Estrutura do HTML e Importações Necessárias
Cabeçalho do Documento HTML
<title>Site Responsivo Bootstrap 5</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
- Título: Define o título da página, que aparece na aba do navegador.
- Bootstrap CSS: Inclui o estilo padrão do Bootstrap 5 via CDN para estilizar o site.
- Font Awesome: Adiciona ícones úteis que podem ser usados no site.
Criando o Cabeçalho
Header e Navbar
<header class="bg-dark">
<nav class="navbar navbar-expand-lg fixed-top" style="background-color: #1e293b;">
<div class="container">
<a class="navbar-brand logo" href="#">Seu logo aqui</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto gap-2">
<li class="nav-item"><a class="nav-link text-white fw-bold" href="#">Inicio</a></li>
<li class="nav-item"><a class="nav-link text-white fw-bold" href="#">Contato</a></li>
<li class="nav-item"><a class="nav-link text-white fw-bold" href="#">Sobre</a></li>
</ul>
</div>
</div>
</nav>
</header><header>: Envolve a barra de navegação, que é fixa no topo do site.- Navbar: Usamos
navbar-expand-lgpara criar uma barra responsiva que se adapta a telas menores. - Toggler: Um botão que exibe/oculta os links em dispositivos menores, garantindo acessibilidade.
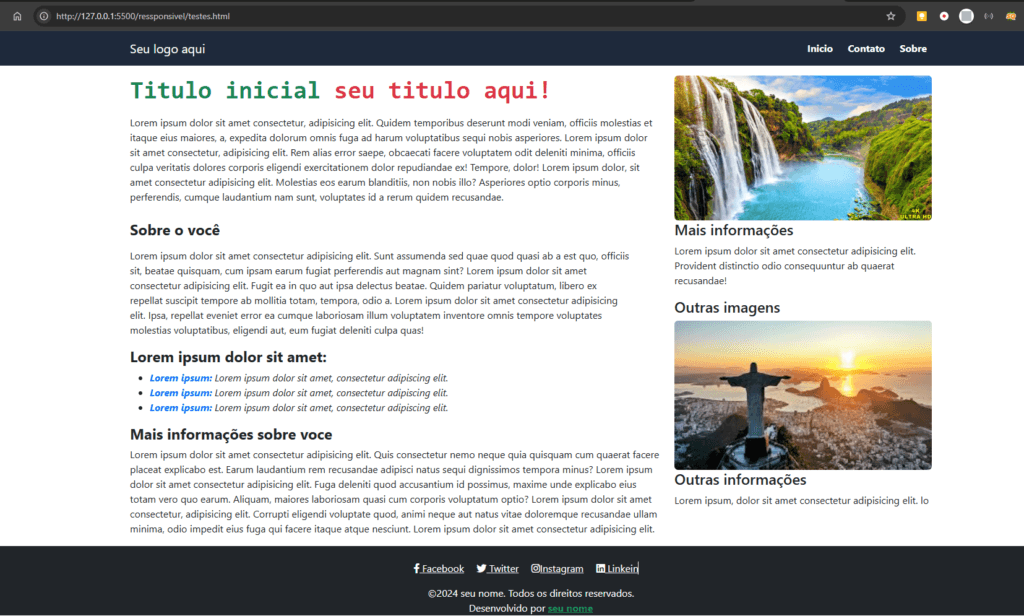
Corpo do Site
Seção Principal
<main id="main-content" class="container mt-5">
<section class="row mt-5">
<article class="col-md-8 mt-4">
<h4 class="text-success fw-bold font-monospace fs-1 fw-900">
Titulo inicial <b class="text-danger">seu titulo aqui!</b>
</h4>
<p class="mt-3">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quidem temporibus deserunt...
</p>
</article>
<article class="col-md-4 mt-4">
<img src="https://i.ytimg.com/vi/pPCRI6M269o/maxresdefault.jpg" width="100%" class="img-fluid rounded" alt="Banner">
</article>
</section>
</main>
- Grid do Bootstrap: A estrutura usa
rowecol-md-*para criar um layout responsivo com duas colunas. - Estilos: Classes como
fw-bold(negrito) etext-success(texto verde) adicionam personalização ao conteúdo. - Imagens: A classe
img-fluidgarante que as imagens se ajustem ao tamanho do contêiner.
Sidebar e Informativos Adicionais
Conteúdo Secundário
<section class="col-md-4">
<h4>Mais informações</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit...</p>
<h4>Outras imagens</h4>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRP6dAmZvF5keJskLHMoTNuKK30HfA-iVV50Q&s" width="100%" class="img-fluid rounded" alt="Banner" />
</section>
- Seção Lateral: Fornece espaço para exibir informações adicionais ou imagens.
- Imagens Responsivas: A classe
img-fluidajusta o tamanho das imagens automaticamente.
Rodapé
<footer class="bg-dark text-white pt-4">
<div class="container-fluid">
<div class="row text-center">
<div class="col">
<ul class="list-unstyled">
<li><a href="#" class="text-white">Política de Privacidade</a></li>
<li><a href="#" class="text-white">Termos de Uso</a></li>
<li><a href="#" class="text-white">Acessibilidade</a></li>
</ul>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row text-center">
<div class="col">
<a href="#" class="text-white me-3"><i class="fab fa-facebook-f"></i> Facebook</a>
<a href="#" class="text-white me-3"><i class="fab fa-twitter"></i> Twitter</a>
<a href="#" class="text-white me-3"><i class="fab fa-instagram"></i> Instagram</a>
<a href="#" class="text-white me-3"><i class="fab fa-linkedin"></i> LinkedIn</a>
</div>
</div>
<div class="row mt-3">
<div class="col text-center">
<p>©2024 seu nome. Todos os direitos reservados.</p>
</div>
</div>
</div>
</footer>- Links de Navegação Secundária: Adiciona informações úteis como Política de Privacidade.
- Redes Sociais: Inclui ícones para fácil acesso às redes sociais.
- Texto Centralizado: Usamos classes como
text-centeretext-whitepara estilização.
Conclusão

Com este guia, você pode criar um site responsivo utilizando Bootstrap 5, seguindo boas práticas de estruturação e estilização. A personalização adicional pode ser feita utilizando SCSS ou ajustando as classes padrão diretamente.
Referências Utilizadas
- Documentação Oficial do Bootstrap 5:
Acesse a documentação oficial para informações detalhadas sobre componentes, grades, personalização e implementação. - Font Awesome:
Os ícones utilizados no tutorial foram baseados na documentação do Font Awesome. - Boas Práticas de Design Responsivo:
As diretrizes de design mobile-first e acessibilidade foram baseadas em artigos e padrões como: