Conteudo
As propriedades de padding no CSS são usadas para gerar espaço em torno do conteúdo de um elemento, dentro de quaisquer bordas definidas. Com CSS, você tem controle total sobre o preenchimento, podendo definir o padding para cada lado de um elemento (superior, direito, inferior e esquerdo).
O que é CSS Padding/Preenchimento
A propriedade padding/preenchimento define uma a distância entre o conteúdo de um elemento e suas bordas é o espaçamento interno. A distancia que elemento terá entre ele sua borda.

Valores Aceitos
Você pode especificar o valor do padding usando diferentes unidades de medida, como:
- Comprimento fixo: em unidades como
px,em,rem,pt,cm, etc. - Porcentagem (%): relativa à largura do elemento pai.
- inherit: o valor do padding será herdado do elemento pai.
Nota: valores negativos não são permitidos para propriedades de padding.
É importante notar que o padding aumenta o tamanho total da caixa de um elemento, a menos que a propriedade box-sizing esteja definida como border-box.
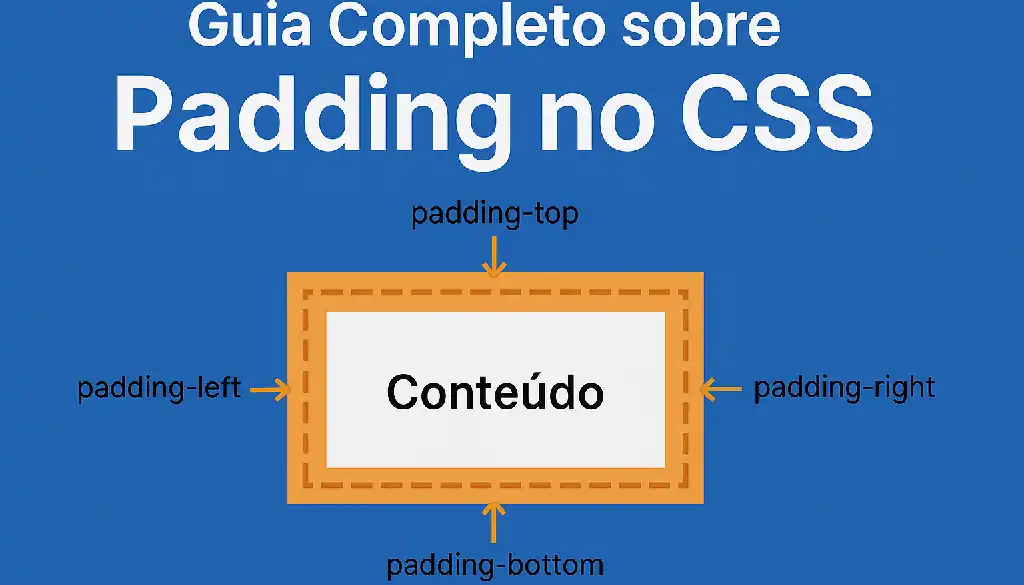
O CSS fornece propriedades específicas para definir o padding em cada lado de um elemento. Cada propriedade padding controlada individualmente a quantidade de espaço em um dos lados da caixa do elemento:
- padding-top: espaçamento superior.
- padding-right: espaçamento à direita.
- padding-bottom: espaçamento inferior.
- padding-left: espaçamento à esquerda.
A Propriedade padding-top: Superior
Define o espaçamento interno na parte superior do conteúdo do elemento, entre o conteúdo e a borda superior. Isso empurra o conteúdo para baixo, afastando-o da borda de cima.
padding-right: Direito: Define o espaçamento interno na parte direita do conteúdo do elemento, entre o conteúdo e a borda direita. Isso empurra o conteúdo para a esquerda, afastando-o da borda da direita.padding-bottom: Inferior: Define o espaçamento interno na parte inferior do conteúdo do elemento, entre o conteúdo e a borda inferior. Isso empurra o conteúdo para cima, afastando-o da borda de baixo.padding-left: Esquerdo: Define o espaçamento interno na parte esquerda do conteúdo do elemento, entre o conteúdo e a borda esquerda. Isso empurra o conteúdo para a direita, afastando-o da borda da esquerda.
Exemplo:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Padding – Propriedade de Taquigrafia
Para encurtar o código, é possível especificar todas as propriedades de preenchimento em uma única declaração.
A propriedade padding é uma forma abreviada para as seguintes propriedades:
- padding-top
- padding-right
- padding-bottom
- padding-left
Como Funciona:
Quatro Valores
padding: 25px 50px 75px 100px;
- O preenchimento superior é de
25px. - O preenchimento direito é
50px. - O preenchimento inferior é de
75px. - O preenchimento esquerdo é
100px.
Três Valores
padding: 25px 50px 75px;
- O preenchimento superior é de
25px. - Os preenchimentos direito e esquerdo são
50px. - O preenchimento inferior é de
75px.
Dois Valores
padding: 25px 50px;
- Os preenchimentos superior e inferior são de
25px. - Os preenchimentos direito e esquerdo são
50px.
Um Valor
padding: 25px;
- Todos os quatro preenchimentos são
25px.
Exemplo Completo:
div {
padding: 25px 50px 75px 100px; /* Quatro valores */
padding: 25px 50px 75px; /* Três valores */
padding: 25px 50px; /* Dois valores */
padding: 25px; /* Um valor */
}
Preenchimento e Largura do Elemento
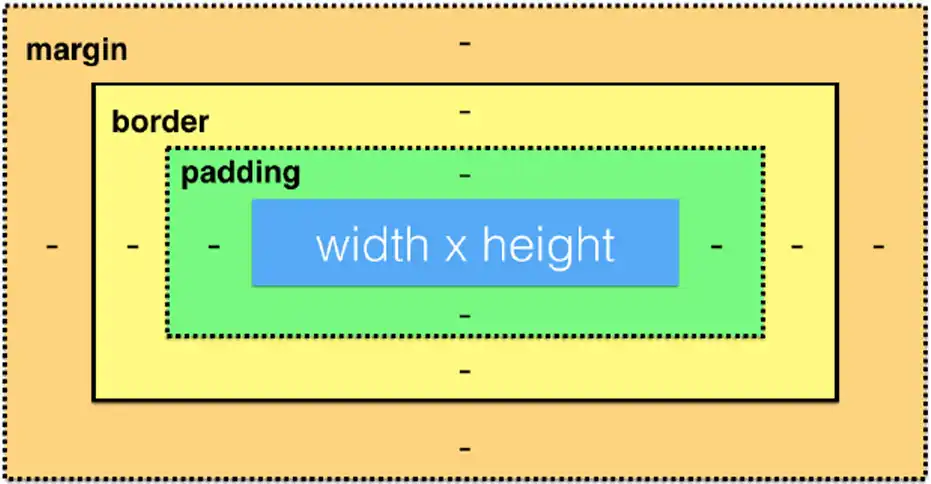
A propriedade CSS width especifica a largura da área de conteúdo do elemento. A área de conteúdo é a porção dentro do preenchimento, borda e margem de um elemento (o modelo de caixa ou “box model”).
Se um elemento tem uma largura especificada, o padding adicionado a esse elemento será somado à largura total do elemento. Esse é frequentemente um resultado indesejável.
Exemplo:
Aqui, o elemento <div> recebe uma largura de 300px. No entanto, a largura real do elemento será 350px (300px + 25px de preenchimento esquerdo + 25px de preenchimento direito):
div {
width: 300px;
padding: 25px;
}
Para manter a largura em 300px, não importa a quantidade de padding, você pode usar a propriedade box-sizing. Isso faz com que o elemento mantenha sua largura real; se você aumentar o padding, o espaço de conteúdo disponível diminuirá.
Exemplo com Box-Sizing:
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}Mais Exemplos Práticos
Definir o Preenchimento Esquerdo
p {
padding-left: 20px;
}Definir o Preenchimento Superior
p {
padding-top: 15px;
}Definir o Preenchimento Inferior
p {
padding-bottom: 10px;
}Definir o Preenchimento Direito
p {
padding-right: 25px;
}Tabela de Referência: Propriedades de Padding
| Propriedade | Descrição |
|---|---|
| padding | Propriedade abreviada para todas as direções |
| padding-top | Define o preenchimento superior |
| padding-right | Define o preenchimento direito |
| padding-bottom | Define o preenchimento inferior |
| padding-left | Define o preenchimento esquerdo |
Considerações Finais
Dominar o uso do padding é essencial para estruturar layouts consistentes e responsivos. Compreender como o espaçamento interno interage com as demais propriedades do modelo de caixa no CSS permite um controle mais preciso sobre o comportamento visual dos elementos.
Para aprofundar seu conhecimento, consulte a documentação oficial do MDN sobre padding.
Tem dúvidas ou sugestões? Deixe um comentário abaixo e continue acompanhando nossos conteúdos sobre CSS e desenvolvimento web.