Conteudo
O Flexbox é uma ferramenta essencial no CSS para criar layouts modernos, responsivos e eficientes. Com ele, é possível alinhar, ordenar e distribuir elementos em containers de maneira muito mais intuitiva do que com técnicas tradicionais como floats ou tabelas. Este tutorial vai guiá-lo por todos os aspectos importantes do Flexbox, incluindo formas abreviadas e exemplos práticos.
1. Introdução ao Flexbox
O Flexbox (ou “CSS Flexible Box Layout”) foi projetado para fornecer uma abordagem mais eficiente para distribuir espaço entre itens dentro de um container, mesmo quando as dimensões dos itens são dinâmicas. Ele é ideal para:
- Centralizar elementos em uma página;
- Criar layouts responsivos que se ajustam a diferentes tamanhos de tela;
- Distribuir espaço uniformemente entre itens, mesmo quando eles variam de tamanho.
Essa propriedade define o comportamento do elemento .container. Ao usar display: flex;, você transforma o elemento em um container flexível, conhecido como Flexbox. Isso significa que os elementos filhos (ou itens) dentro do .container serão organizados de maneira mais eficiente, permitindo o controle de alinhamento, espaçamento e direção.
Por padrão, quando você aplica display: flex;, os itens filhos são dispostos em uma linha horizontal (o eixo principal), alinhados lado a lado.
2. Ativando o Flexbox
A propriedade display: flex; transforma o elemento em um container flexível. Este container organiza os itens dentro dele em relação aos eixos principal e transversal.
Exemplo básico:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<style>
.container {
display: flex;
border: 2px solid #ccc;
padding: 10px;
}
.item {
background: #f0f0f0;
padding: 20px;
margin: 5px;
}
</style>3. Propriedades do Flexbox
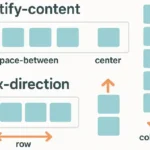
3.1 flex-direction
Controla a direção do eixo principal.
- Valores:
row(padrão): Itens na horizontal, da esquerda para a direita.row-reverse: Itens na horizontal, da direita para a esquerda.column: Itens na vertical, de cima para baixo.column-reverse: Itens na vertical, de baixo para cima.
Exemplo:
.container {
display: flex;
flex-direction: row; /* Padrão */
}3.2 justify-content
Alinha os itens ao longo do eixo principal.
- Valores:
flex-start(padrão): Itens no início do eixo.center: Itens centralizados no eixo.flex-end: Itens no final do eixo.space-between: Espaçamento igual entre os itens.space-around: Espaço igual ao redor de cada item.space-evenly: Espaçamento igual entre e ao redor dos itens.
Exemplo:
.container {
display: flex;
justify-content: center;
}3.3 align-items
Controla o alinhamento dos itens no eixo transversal.
- Valores:
stretch(padrão): Estica os itens para preencher o container.flex-start: Alinha os itens ao início do eixo transversal.center: Centraliza os itens no eixo transversal.flex-end: Alinha os itens ao final do eixo transversal.baseline: Alinha os itens pela linha base do texto.
Exemplo:
.container {
display: flex;
align-items: center;
}3.4 Formas abreviadas: flex
A propriedade flex é uma forma abreviada que controla o crescimento, o encolhimento e o tamanho base de um item flexível.
- Sintaxe:
flex: [grow] [shrink] [basis];- grow: Define quanto o item pode crescer em relação aos outros (
1= cresce proporcionalmente ao espaço disponível). - shrink: Define quanto o item pode encolher (
0= não encolhe). - basis: Define o tamanho base inicial de um item (ex.:
100px).
- grow: Define quanto o item pode crescer em relação aos outros (
Exemplo:
.item {
flex: 1; /* Cresce igualmente */
}
.item-2 {
flex: 2; /* Ocupa o dobro do espaço dos outros */
}3.5 flex-wrap
Permite que os itens quebrem para novas linhas, caso o container não tenha espaço suficiente.
- Valores:
nowrap(padrão): Itens ficam em uma única linha.wrap: Quebra os itens em várias linhas, conforme necessário.wrap-reverse: Mesma lógica dewrap, mas em ordem inversa.
Exemplo:
.container {
display: flex;
flex-wrap: wrap;
}3.6 gap
Adiciona espaçamento entre os itens, substituindo a necessidade de margens individuais.
Exemplo:
.container {
display: flex;
gap: 10px;
}4. Exemplo prático completo
Aqui está um exemplo prático com várias propriedades do Flexbox:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
<style>
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
gap: 15px;
border: 2px solid #000;
padding: 20px;
}
.item {
background-color: #f0f0f0;
padding: 20px;
border: 1px solid #ccc;
flex: 1; /* Todos os itens crescem igualmente */
text-align: center;
}
</style>5. Conclusão
O Flexbox é uma ferramenta poderosa e indispensável para desenvolvedores modernos. Ele facilita o alinhamento e a distribuição de elementos em um container, oferecendo flexibilidade e eficiência, especialmente para layouts responsivos.
Combinando Flexbox com media queries, você pode criar designs que funcionam bem em qualquer dispositivo.
Se precisar de mais detalhes, as documentações a seguir são excelentes pontos de partida:
6. Referências
- Guia Flexbox no MDN Web Docs
Um guia detalhado, com diagramas e exemplos práticos sobre o Flexbox. - Flexbox no W3Schools
Um tutorial introdutório com explicações claras e exemplos simples.